이 글은 작성자의 개인 공부를 위해 작성한 글입니다.
실제 이론, 실습과 다른 부분이 있을 수 있습니다.
CSS의 박스 모델(Box Model)은 웹 페이지의 요소(element)들을 박스 형태로 구성하는 모델이다.
이 모델은 각 요소를 content, padding, border, margin으로 나누어 각각의 역할을 정의한다.
1. Content (콘텐츠 영역)
- 요소의 실제 내용이 들어가는 부분이다.
- 크기는 width와 height 속성을 통해 지정된다.
2. Padding (패딩)
- 콘텐츠 영역과 테두리(border) 사이의 여백 영역을 말한다.
- padding 속성을 사용하여 조절할 수 있다.
-> 적용시 남았던 여백이 사라진다.
3. Border (테두리)
- 패딩 영역 주위에 그려진 테두리를 말한다.
- border 속성을 사용하여 스타일, 두께, 색상 등을 지정할 수 있다.
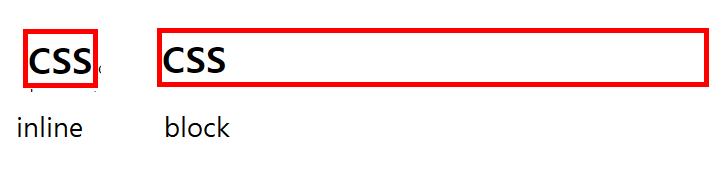
- display:inline을 사용하면 적용된 부분만 박스가 생긴다.
- display:block을 사용하면 모든 부분에 박스가 생긴다.
- display:none을 사용하면 적용된 부분이 사라진다.

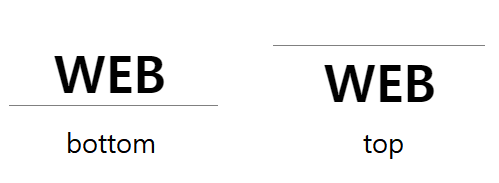
- boder-bottom을 사용하면 밑줄만 남는다.
- top, right, left 모두 사용 가능하다.

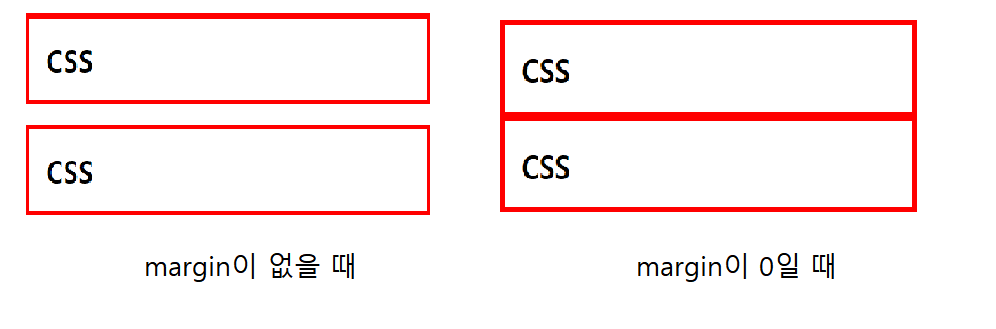
4. Margin (마진)
- 테두리 주위의 외부 여백 영역을 말한다.
- 마진은 다른 요소와의 간격을 조절하여 레이아웃을 설정하는 데 사용된다.
- margin 속성을 사용하여 조절할 수 있다.


'CSS' 카테고리의 다른 글
| CSS 미리어 쿼리 정리 (0) | 2024.01.07 |
|---|---|
| CSS 그리드 정리 (0) | 2024.01.07 |
| CSS 타이포그래피(font-size, color, text-align, font) 정리 (1) | 2024.01.01 |
| CSS 기본 개념과 tag, id, class, 가상class 선택자 정리 (0) | 2023.12.24 |